1.【设计】→【修改HTML】
2.【 Ctrl + F】找
3.把以下代码copy进去 a:hover {.....}里
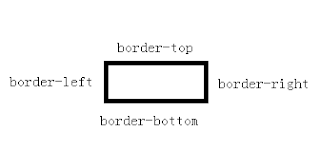
border-top: 2px solid #800080;
border-left: 2px solid #800080;
border-right: 2px solid #800080;
border-bottom: 2px solid #800080;
margin:0 0 1.5em;
padding:7px 10px 7px 10px;
解说:

小提示:
*2px可以改去你要的薄度厚度
* #000000 为颜色
*可以把solid换去: dashed/dotted
solid
testing……
dotted
testing……
dashed
testing……
double
testing……
groove
testing……
ridge
testing……
inset
testing……
outset
testing……
调好了,就按 【save】
成功了,记得留言告诉我哟













哈咯..请问你的cursor在哪里找的??那个"十"字的..我找不到~
ReplyDelete@Ahh.Qii
ReplyDelete1.设计→ 添加小工具→ HTML/Javascript
2.copy& paste以下的代码
《style type=text/css》
body{cursor:crosshair}
a {cursor: TYPE}《/style>》
记得把“《” 换去 “<"
Babes ;D 我成功了 !! <33
ReplyDelete@чuчu
ReplyDelete看到了,好美哦 =]
跟你的blog很搭
ps: 谢谢大家的留言[激动:')]
成功咯~谢谢你 =)
ReplyDelete谢谢额 ^^
ReplyDelete謝謝你 :)
ReplyDelete可以了,谢谢=]
ReplyDelete欢迎来我部落格=D
ahqing-lovely.blogspot.com
谢谢哦~成功了~~
ReplyDelete谢谢你^^
ReplyDeletethank :D
ReplyDeleteThc ya 超贊的教程^^
ReplyDelete不用客气哦 :)
ReplyDelete